attila
Ghost Theme
Spooky Themes Review
One of the most minimalistic Ghost themes out there. If you don’t need any bells or whistles, this theme is for you.
Author Theme Description
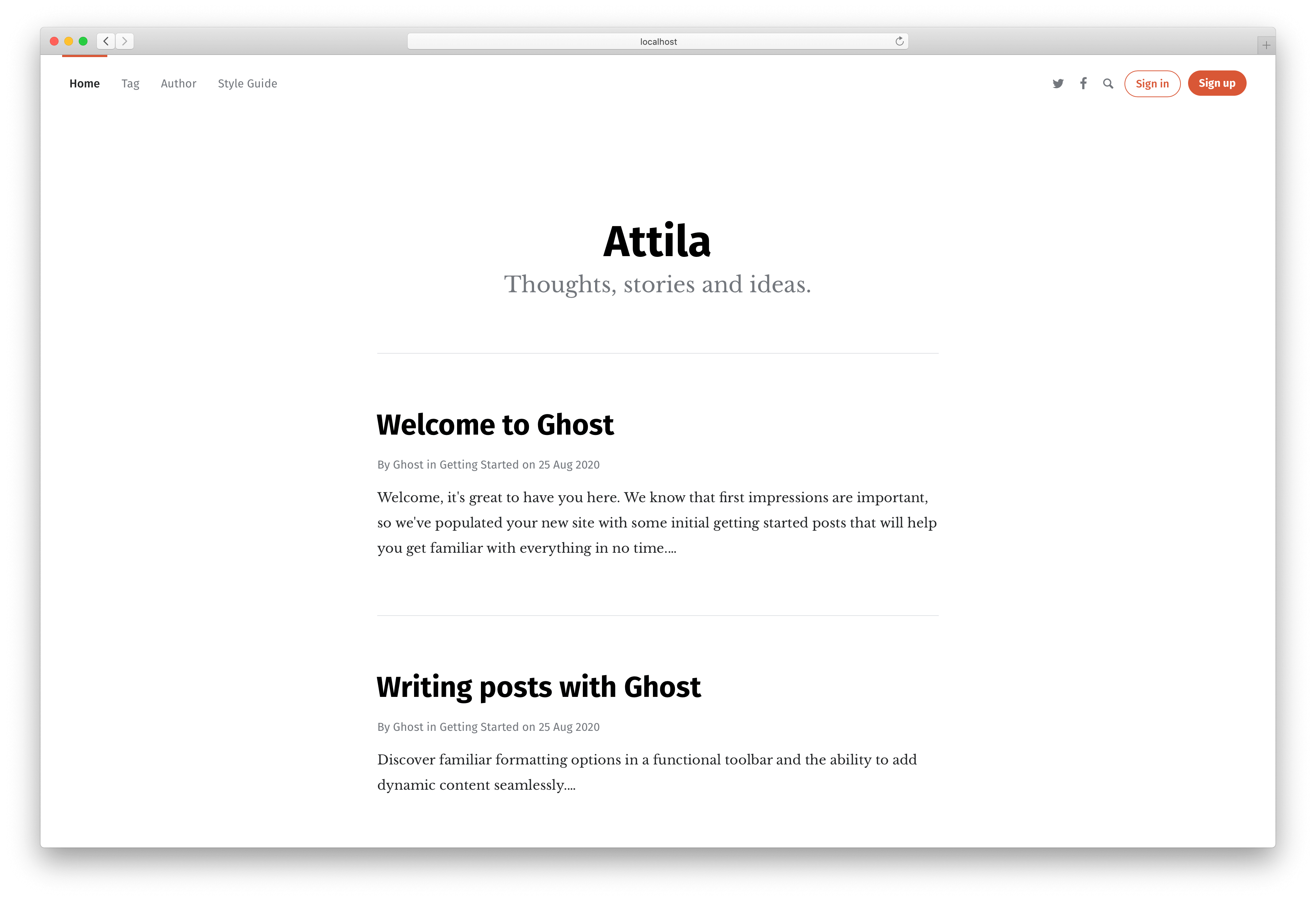
Attila
A content focused responsive theme for Ghost. See a demo at: attila.peteramende.de
♥️ Support
Maintaining this project takes a lot of time. You can buy me a drink if you enjoy using Attila. Cheers 🍻
📷 Screenshot
⭐️ Features
- Theme options
- Responsive layout
- Light and Dark Mode
- Search & Popular Tags
- Post reading progress
- Code highlight including line numbers
- Disqus support
- Member menu buttons
- Ghost accent color
🌍 Localization
🟩 Up to date 🟧 Missing strings
Code
Flag
Language
Status
Translator
en
🇬🇧
English
🟩
de
🇩🇪
German
🟩
es
🇪🇸
Spanish
🟩
r1p
fr
🇫🇷
French
🟩
robink, alsyia
it
🇮🇹
Italian
🟩
fmaida, undrivendev
no
🇳🇴
Norwegian
🟧
arthurnoerve, oisann, Givemeurcookies
zh
🇨🇳
Chinese
🟩
hao-lee, izumiko, emperorjoker
id
🇮🇩
Indonesian
🟧
simplyeazy
ro
🇷🇴
Romanian
🟧
cdorin93
ru
🇷🇺
Russian
🟩
schamberg97, atjanov
tr
🇹🇷
Turkish
🟩
cgrgrbz, electricalgorithm
sv
🇸🇪
Swedish
🟧
martenj77
cs
🇨🇿
Czech
🟧
lunakv
pt
🇵🇹
Portuguese
🟧
matheusvanzan
vi
🇻🇳
Vietnamese
🟧
JustHmmmm
el
🇬🇷
Greek
🟧
thiodordelis
dk
🇩🇰
Danish
🟧
jmayntzhusen
ar
Arabic
🟧
pop-eax
ca
Catalan
🟧
arthurnoerve
lt
🇱🇹
Lithuanian
🟧
arthurnoerve
nl
🇳🇱
Dutch
🟧
gkdp
pl
🇵🇱
Polish
🟩
filipolszewski, MrBoombastic
eo
Esperanto
🟧
ebanDev
ga
Galego
🟩
r1p
uk
🇺🇦
Ukrainian
🟩
Rakanskiy, krupenik, vadimkin
ja
🇯🇵
Japanese
🟩
emperorjoker
fa
Farsi
🟩
ItsAminZamani
Show subscribe / account button in navigation
- Go to
partials/navigation-meta.hbs. - Remove comments on line
24and34.
🔠 Setup custom google fonts
- Go to fonts.google.com and choose a font.
- Choose Embed and copy the
<link>code. - Go to Code injection.
- Add this to Blog Header:
<link href="https://fonts.googleapis.com/css2?family=Mukta&display=swap" rel="stylesheet"> <link href="https://fonts.googleapis.com/css2?family=Crimson+Text&display=swap" rel="stylesheet"> <style> :root { --font-primary: 'Mukta', sans-serif; --font-secondary: 'Crimson Text', serif; } </style>
🔍 Setup search
- Go to Integrations.
- Choose Add custom integration, name it
Searchand choose Create. Copy the generated Content API Key. - Go to Code injection.
- Add this to Site Header:
<script> var gh_search_key = 'API_KEY'; var gh_search_migration = 'v2'; </script>⚙️ Development
Install Grunt:
npm install -g grunt-cliInstall Grunt dependencies:
npm installBuild Grunt project:
grunt buildThe compress Grunt task packages the theme files into dist/<theme-name>.zip, which you can then upload to your site.
grunt compress⚖️ Copyright & License
Copyright (C) 2015-2022 Peter Amende - Released under the MIT License.