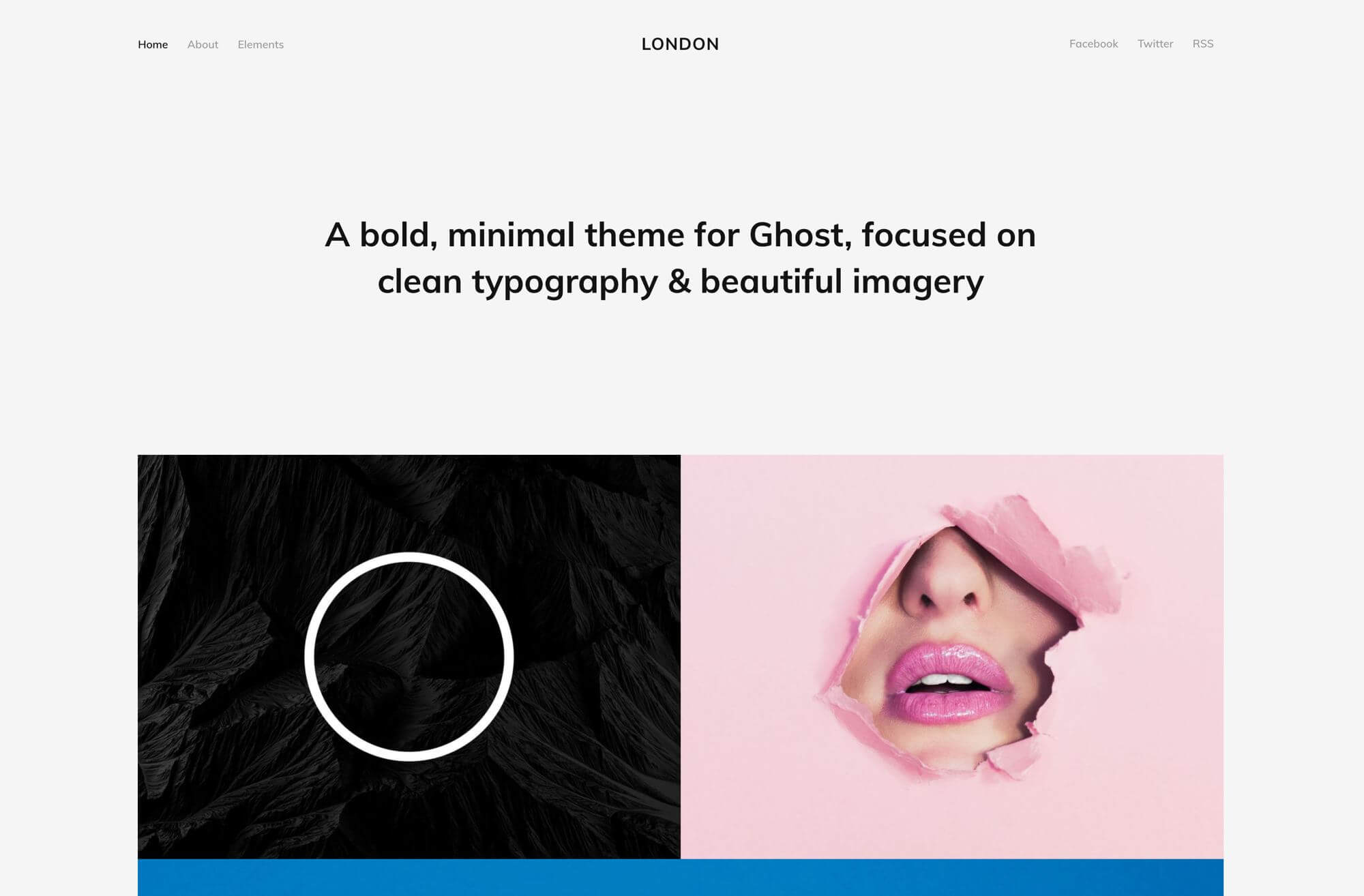
London
A free, open source theme for Ghost
Spooky Themes Review
If you like really wide designs, this one’s for you.
Author Theme Description
London
A custom, image-centric theme for Ghost. Made for publishers and portfolios with plenty of graphics to show off to the world. Completely free and fully responsive, released under the MIT license.
Demo: https://london.ghost.io
First time using a Ghost theme?
Ghost uses a simple templating language called Handlebars for its themes.
We've documented our default theme pretty heavily so that it should be fairly easy to work out what's going on just by reading the code and the comments. Once you feel comfortable with how everything works, we also have full theme API documentation which explains every possible Handlebars helper and template.
The main files are:
default.hbs- The main template fileindex.hbs- Used for the home pagepost.hbs- Used for individual postspage.hbs- Used for individual pagestag.hbs- Used for tag archivesauthor.hbs- Used for author archives
One neat trick is that you can also create custom one-off templates just by adding the slug of a page to a template file. For example:
page-about.hbs- Custom template for the/about/pagetag-news.hbs- Custom template for/tag/news/archiveauthor-ali.hbs- Custom template for/author/ali/archive
Development
London styles are compiled using Gulp/PostCSS to polyfill future CSS spec. You'll need Node, Yarn and Gulp installed globally. After that, from the theme's root directory:
$ yarn install
$ yarn devNow you can edit /assets/css/ files, which will be compiled to /assets/built/ automatically.
The zip Gulp task packages the theme files into dist/<theme-name>.zip, which you can then upload to your site.
$ yarn zipPostCSS Features Used
- Autoprefixer - Don't worry about writing browser prefixes of any kind, it's all done automatically with support for the latest 2 major versions of every browser.
- Variables - Simple pure CSS variables
- Color Function
Copyright & License
Copyright (c) 2013-2022 Ghost Foundation - Released under the MIT license.